Robin Williams 在《写给大伙看的设计书》中,依据自己多年的实践经验,概括了 4 个设计的基本原则——亲密性、对齐、重复、对比。这 4 个原则适用于 PPT(事实上非常多 PPT 教材文章中都在使用这 4 个原则)、海报、排版、名片等所有设计范围,对于新媒体运营来讲很实用,比方说图文排版、海报、微信二维码、封面设计等环节都能用上。
亲密性
写文章前,大家一般会画一个简单的逻辑图,然后,照着这个逻辑,慢慢填充文字,如此写出的文章,逻辑会比较明确,读者阅读起来也非常轻松,


本文基本逻辑,百度脑图绘制
同样的道理,文章编排前,也要先梳理好视觉逻辑,然后,通过亲密性、对齐、重复、对比等办法,展示视觉逻辑,最大程度上便捷读者阅读和记忆。
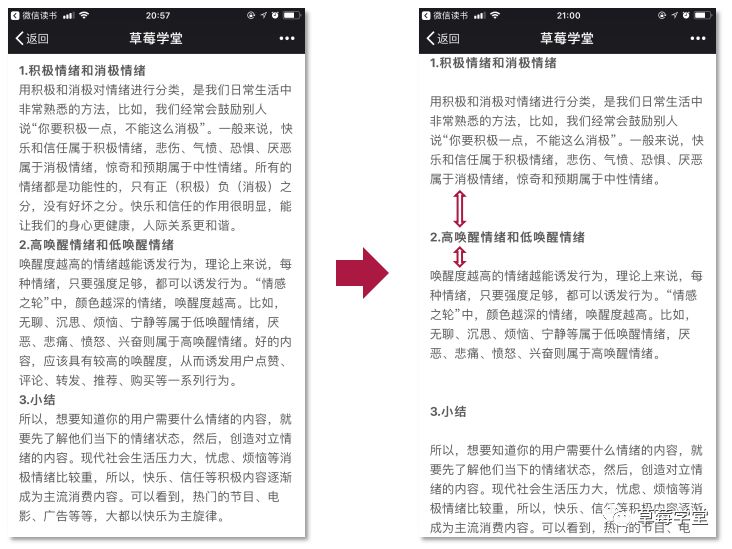
亲密性是达成视觉逻辑化的第一步,它是指关系越近的内容,在视觉上应该靠得越近,反之,关系越疏远的内容,在视觉上应该越远。
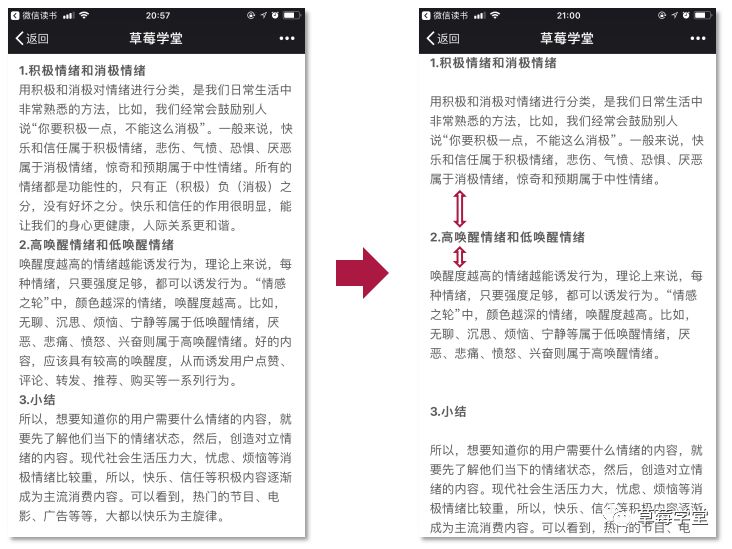
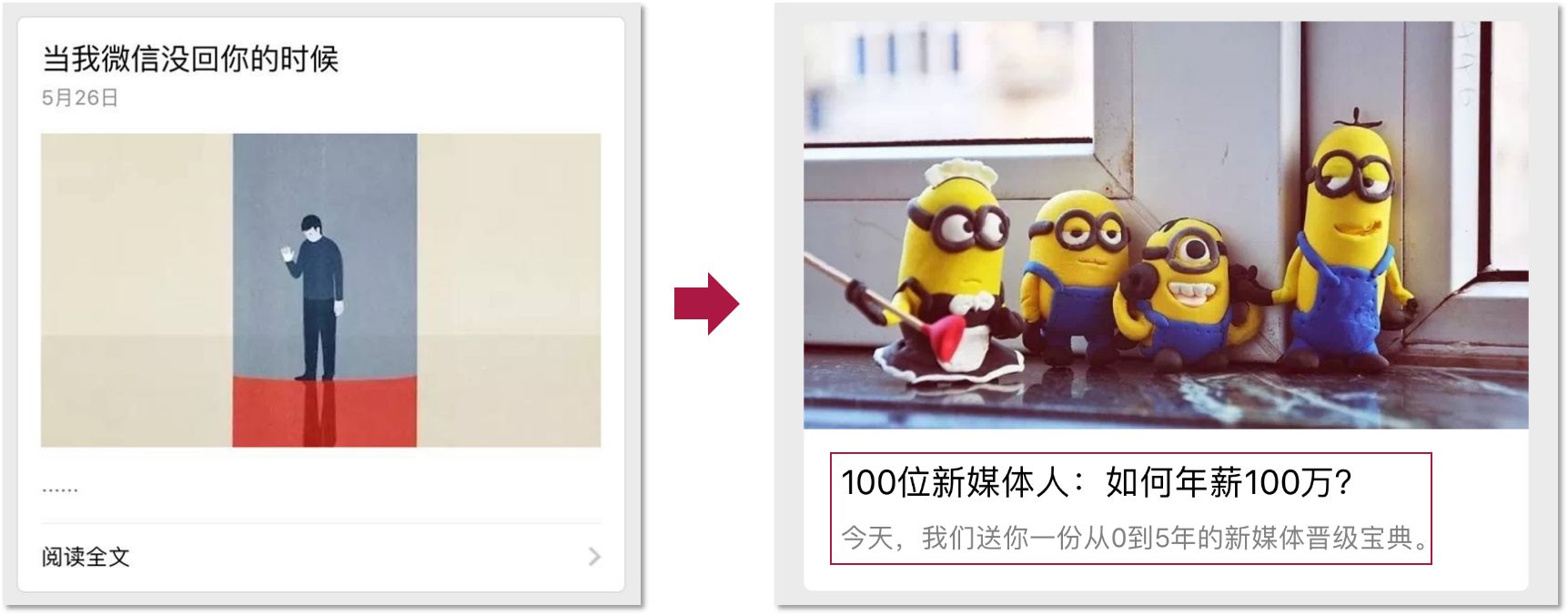
比方说,标题和正文就是独立的 2 个版块,正文间的亲密度应该高于正文与标题间的亲密度,所以,标题和正文间应该有明显的区分,这个区分可以用空行来达成,也可以用图片(比方说头图)或者分隔符(比方说引导关注)来分隔:


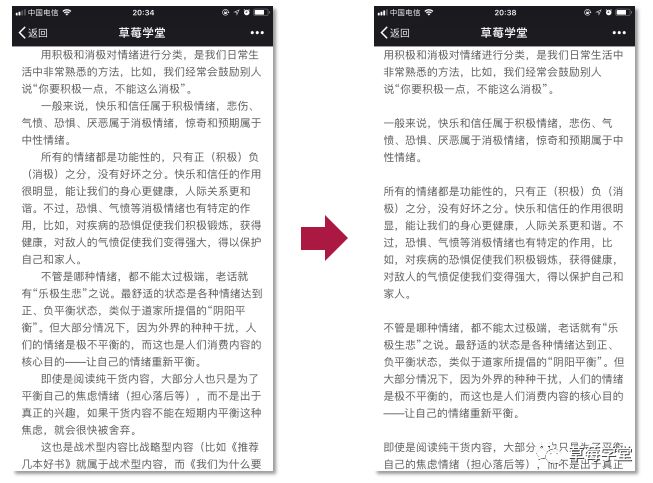
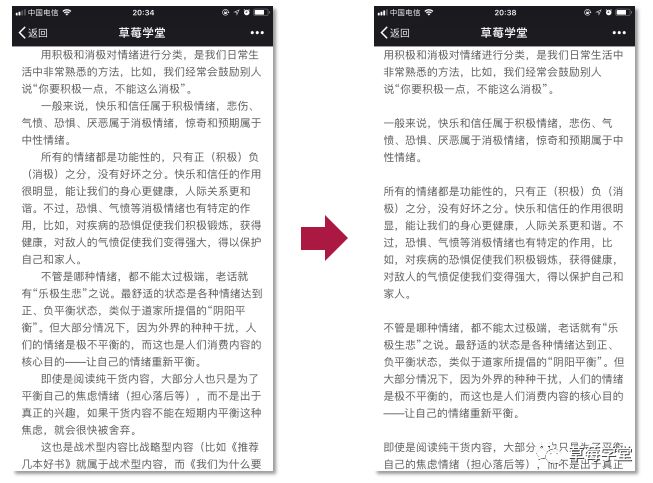
传统排版一般通过首行缩进 2 个字符的办法来区分各段,但显然这种方法并不符合亲密性原则,段间距与行间距完全一样,并不可以有效区分各段。所以,目前大多数新媒体编辑排版时会在段与段之间空一行,有效增加段间距,突出各部分的亲密性。


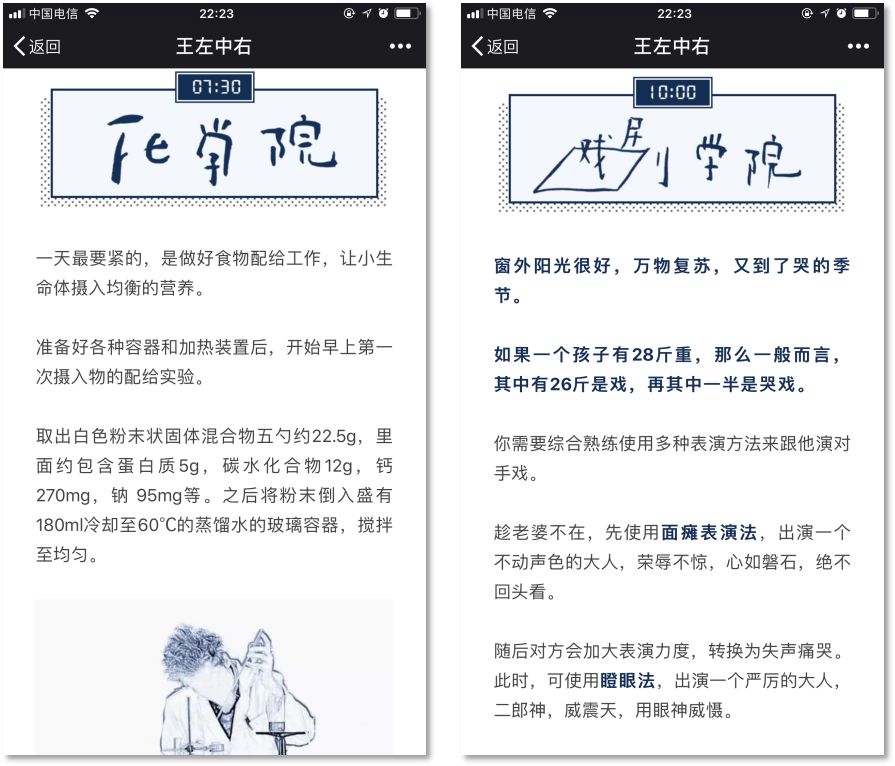
假如段与段之间有标题的话,注意标题和上、下段之间的间距应该有差别,由于标题和下一段是一个整体,和上一段的关系不大。这种亲疏关系应该在间距的大小间表现出来。


此外,图片的注释应该和图片靠得更近一些:


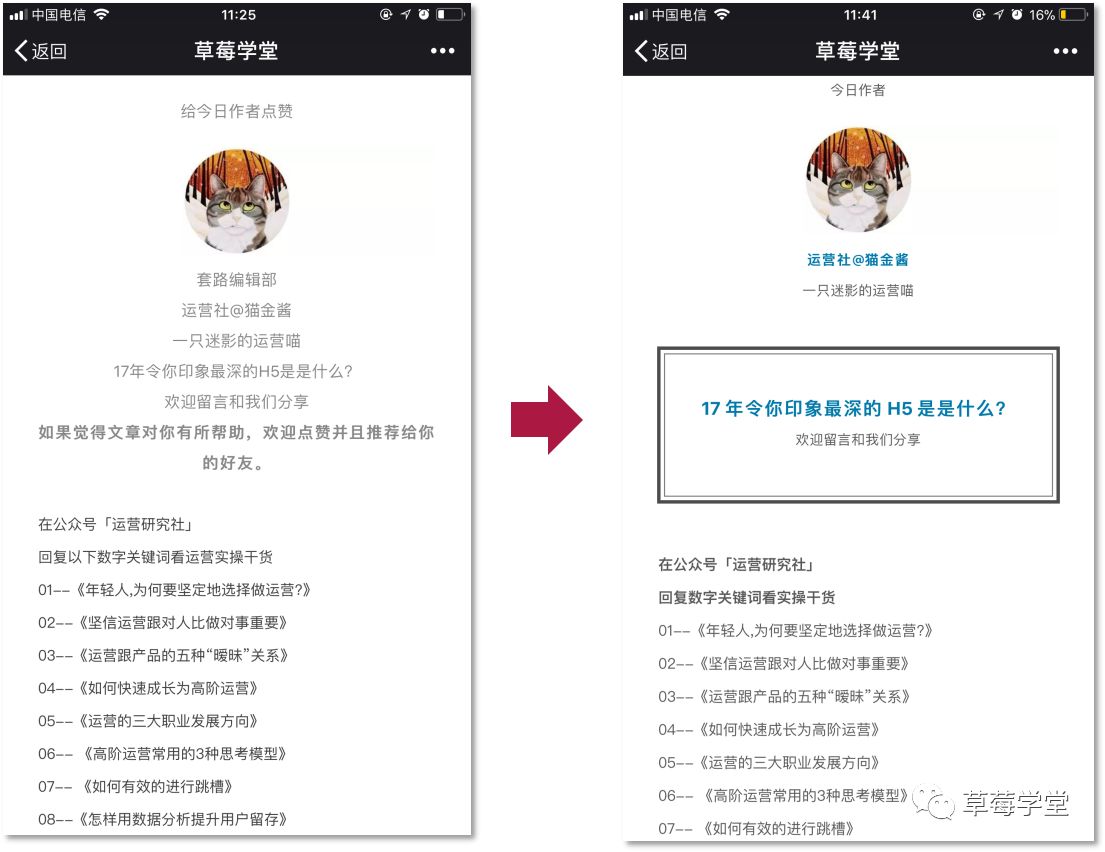
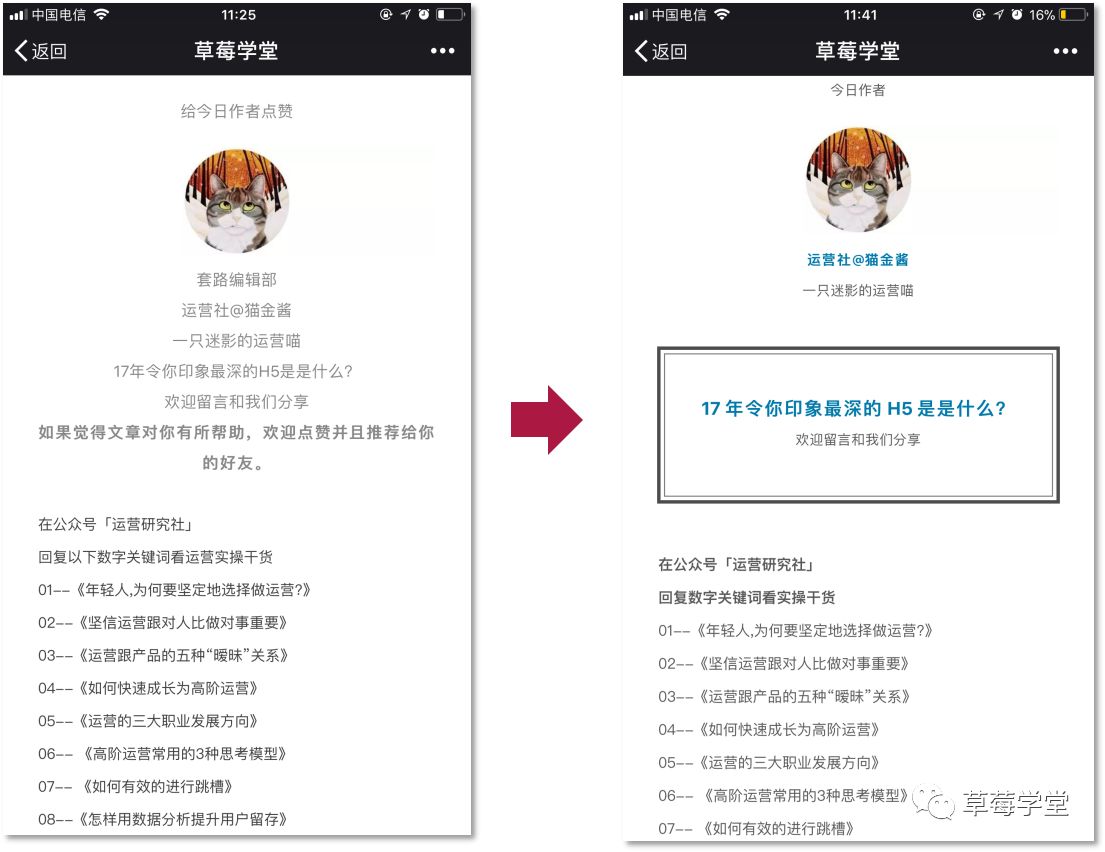
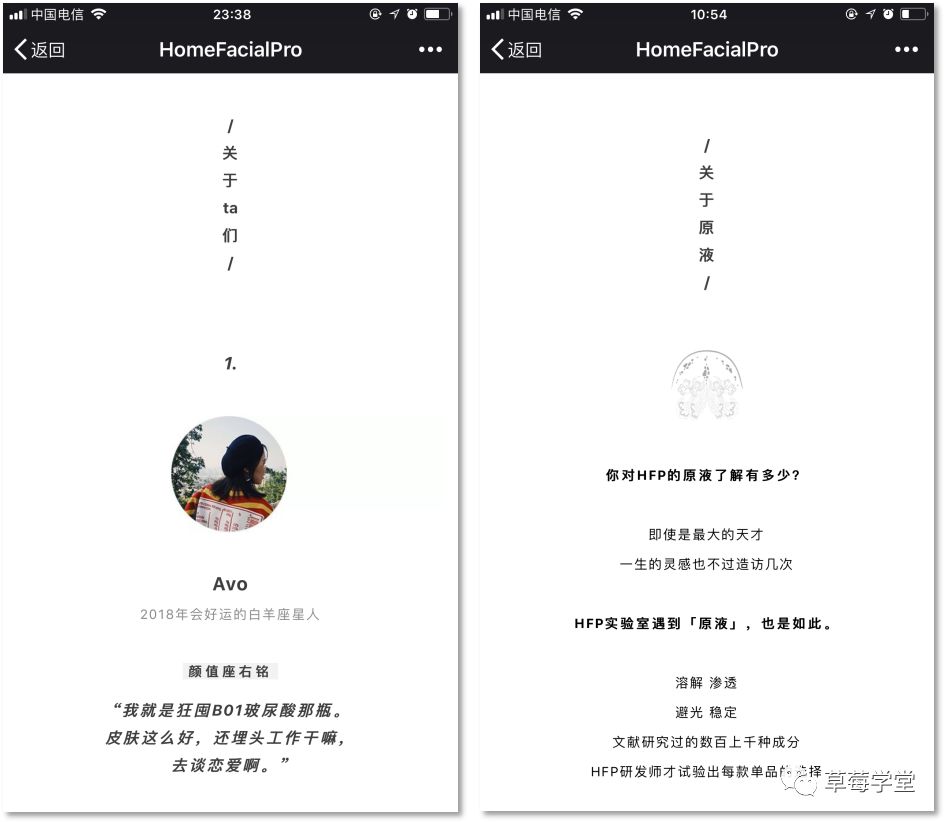
需要特别注意的是,很多公众号的尾部会放非常多内容,比方说,作者介绍、微信二维码、活动信息等,当内容过多时,特别应该注意分区,不然比较容易陷入混乱。
比方说,你能一眼看出下面左图中包含了几个版块的内容吗?非常难,由于无明显的分区。其实左图包含了作者简介、留言互动、点赞转发引导、关键字引导 4 类内容(自己找找看)。


遇见这种内容类别较多的状况,第一判断能否删除一些内容,降低读者的认知负担。显然,留言、点赞、转发、关键字,这么多互动方法放在一块,有点复杂,删除 1,2 种不太要紧的,会让界面看上去更简单(琛姐删除去点赞转发引导),对于剩下的内容,通过空行和分隔符号(这里用的是实线框)进行分区。
PS:改版后的微信图文推送界面引来很多争议,但单纯从亲密性原则来看,显然目前的版本是更好的,由于摘如果对标题的补充说明,且两者都是纯文字,亲密度非常高,把两者放在一块,更符合视觉逻辑。


左边为老版图文推送界面,右边为新版图文推送界面
对齐
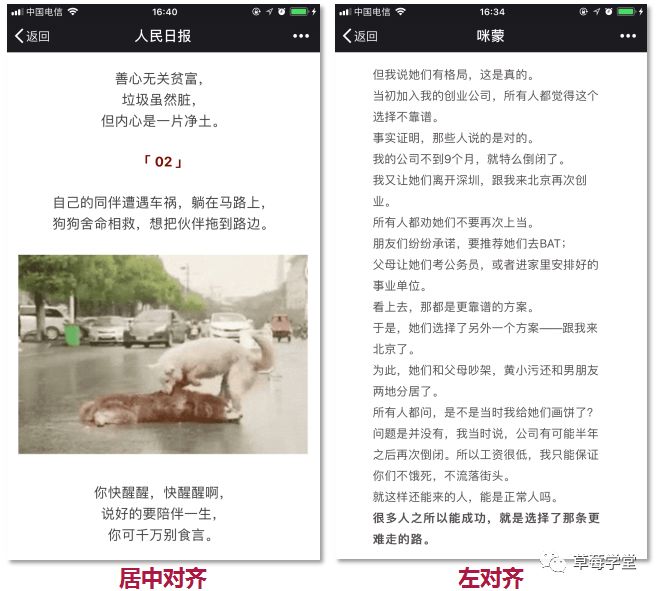
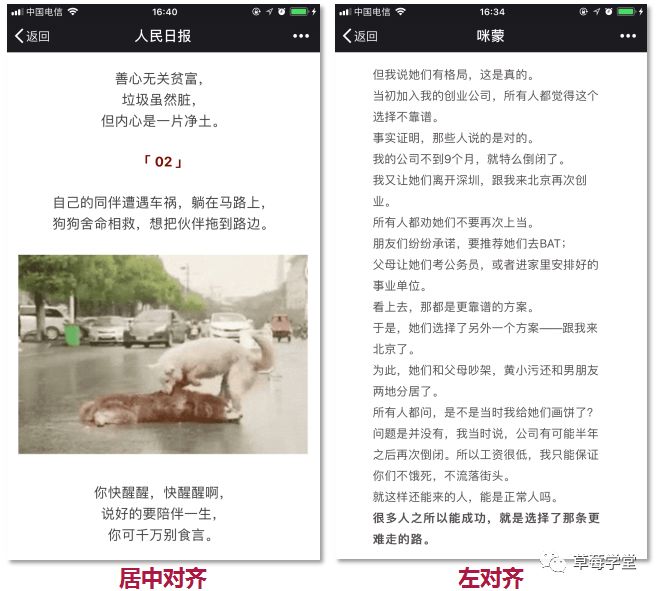
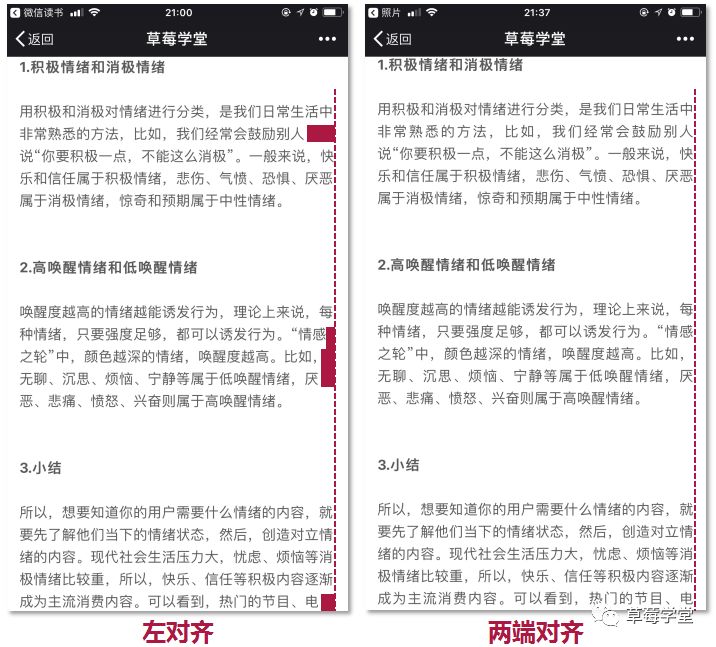
对齐包括居中对齐、左对齐、右对齐 3 种方法。在公众号运营中,很常见的是居中对齐、左对齐 2 种方法:


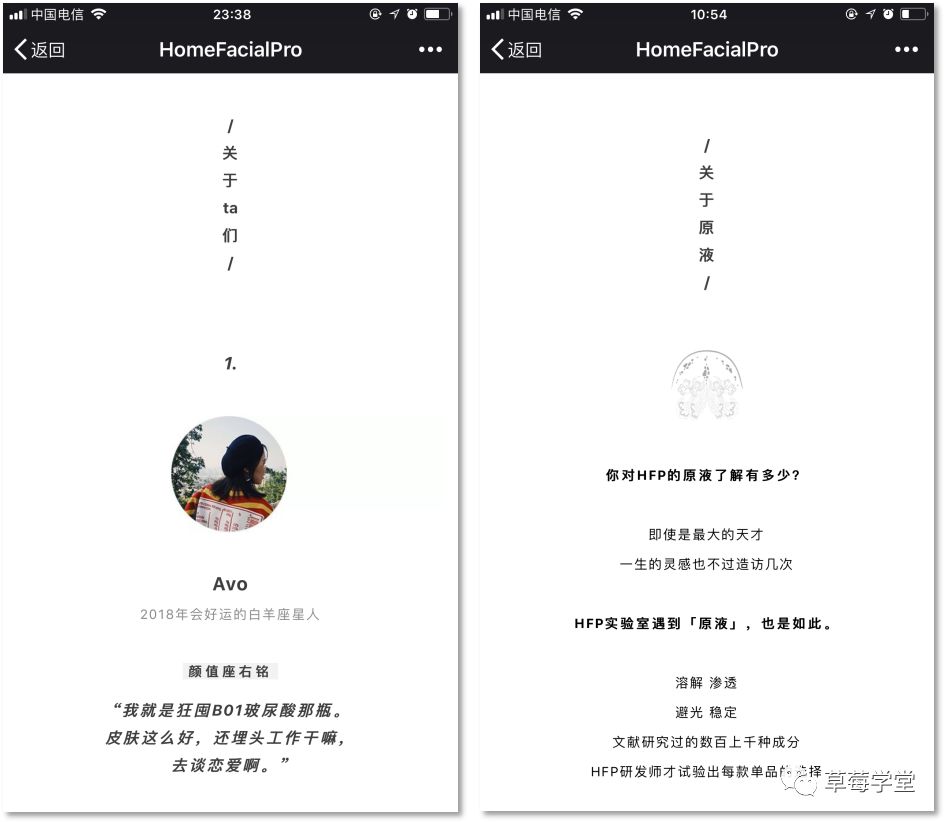
对于读者来讲,居中对齐阅读起来是最轻松的,由于视线可以完全集中在屏幕中间部分,不需要大幅度左右移动。但这种方法一般适合内容较少、短句较多的内容。较长的内容一般适合使用左对齐。
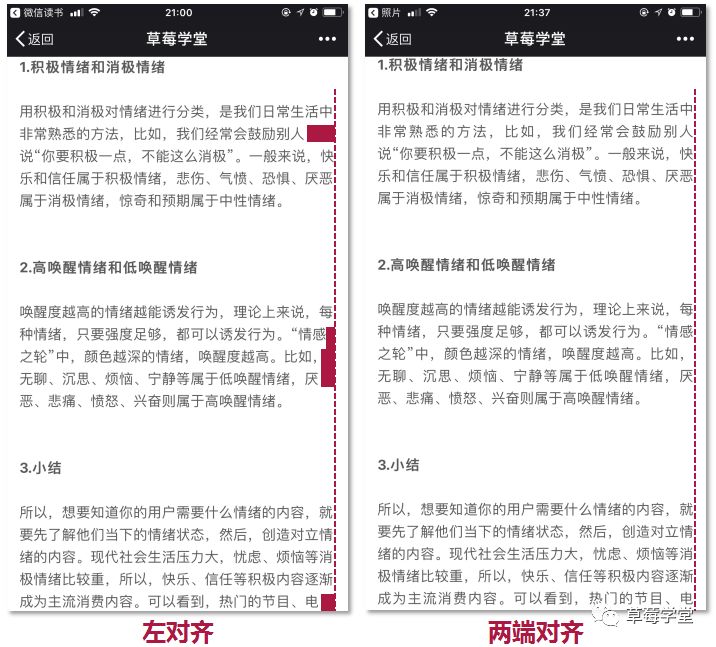
还有一个和左对齐非常类似的对齐方法:两端对齐,相比于左对齐,两段对齐的文字边缘更整齐,视觉成效更好,所以,在新媒体排版中一般用两端对齐代替左对齐:


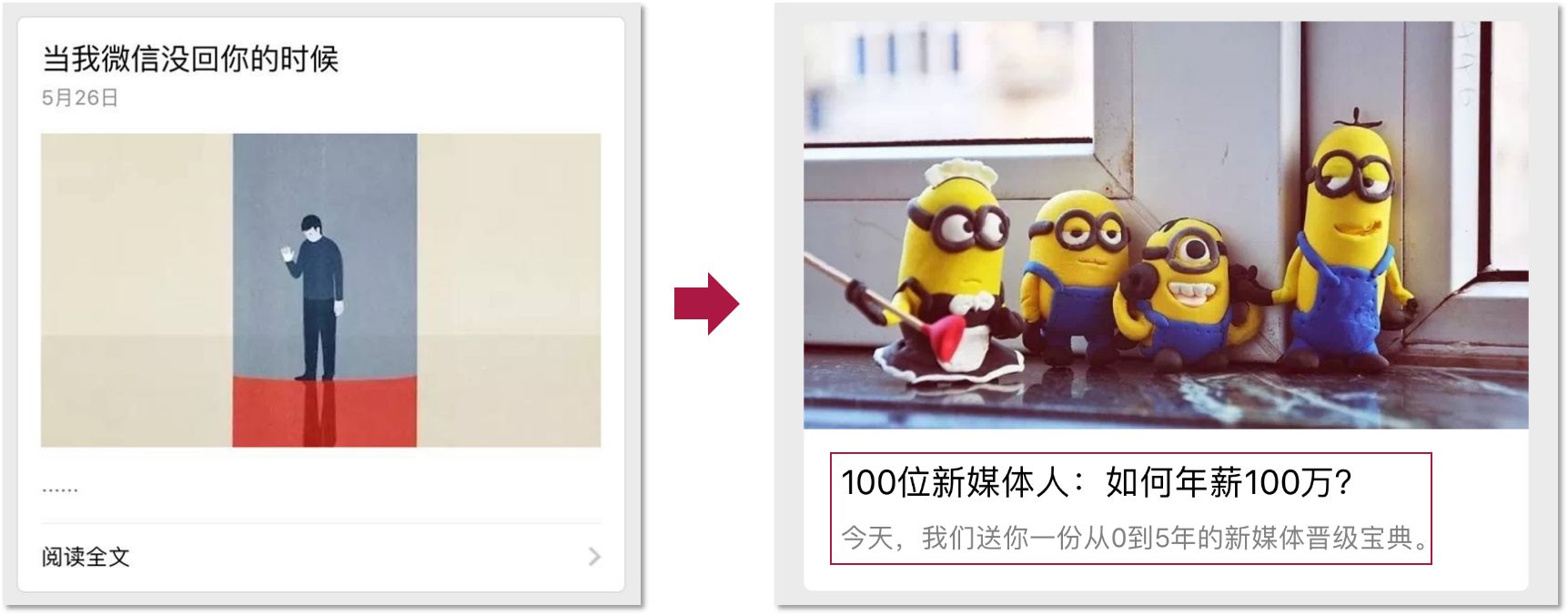
对于设计新人来讲,最好严格遵循一种对齐方法,不然就会造成混乱,实在不可以,至少保证在同一内容版块中遵循一种对齐方法。比方说,下面左图中就是很常见的情形,在同一内容版块中出现了 2 种对齐方法,使得界面看上去略显混乱,重点也不突出(后面的对比原则会讲到)。


稍作调整,把版块内的内容都调整为居中对齐(由于字数较少),并借助对比原则,修改重点部分的字体颜色,粗细,整个界面看上去就整齐了很多(如右上图所示)。
重复
重复是维持整齐的要紧准则。既包括字体、字号的重复,也包括颜色、风格的重复。对于新人来讲,要时刻牢记,尽可能统一字体、字号、颜色等等一系列元素,在统一的基础上,找出需要强调的部分,进行更改,通过对比原则进行强化。
重复的字体、重复的字号(一般 14~16 号):


重复的颜色、重复的风格:


对比
亲密性、对齐和重复,在保证版面干净、整齐的同时,也会带来枯燥、乏味。所以,大家需要最后一个成效——对比。
对比的基本用途是突出重点,增加可读性。
比方说把需要强调的部分加粗、调大、改颜色、增加背景色、加删除线、下划线、倾斜、加。一。些。符。号、或是做一些艺术化处置,等等方法,都可以使需要强调的部分飞速从很多内容中跳脱出来。
对比的附加用途是有效增强视觉成效,打破平淡,吸引读者注意。
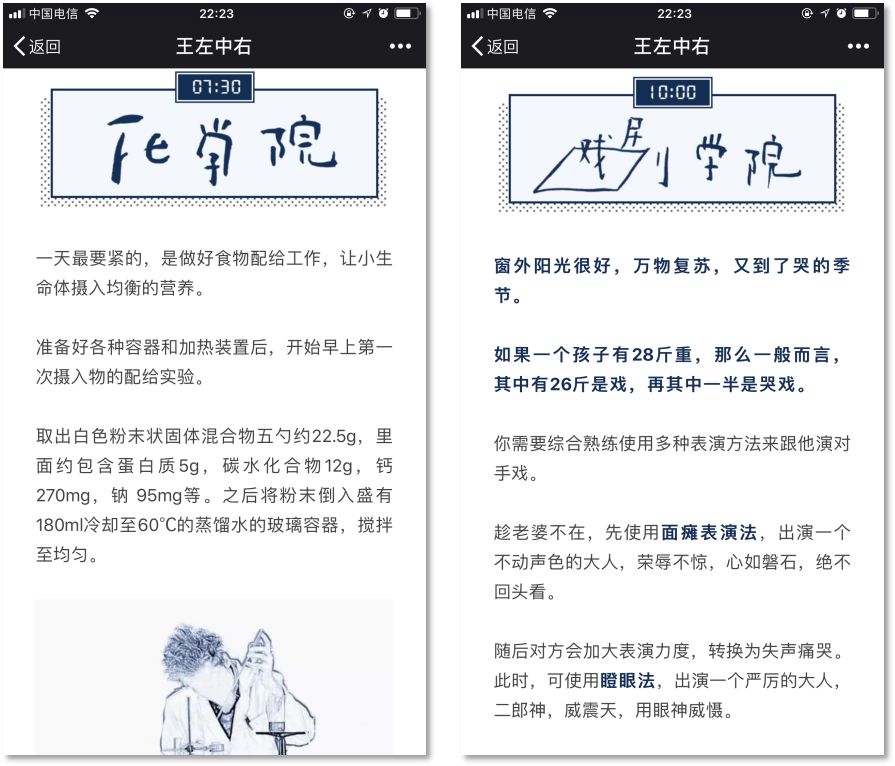
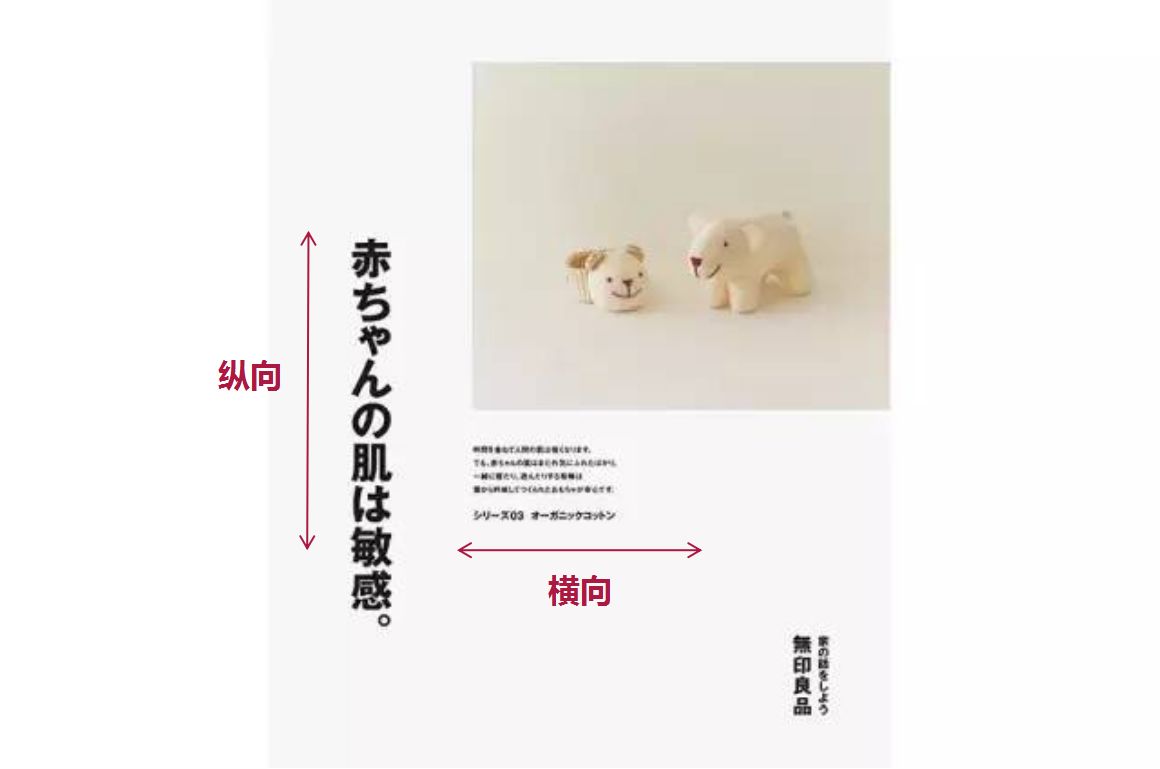
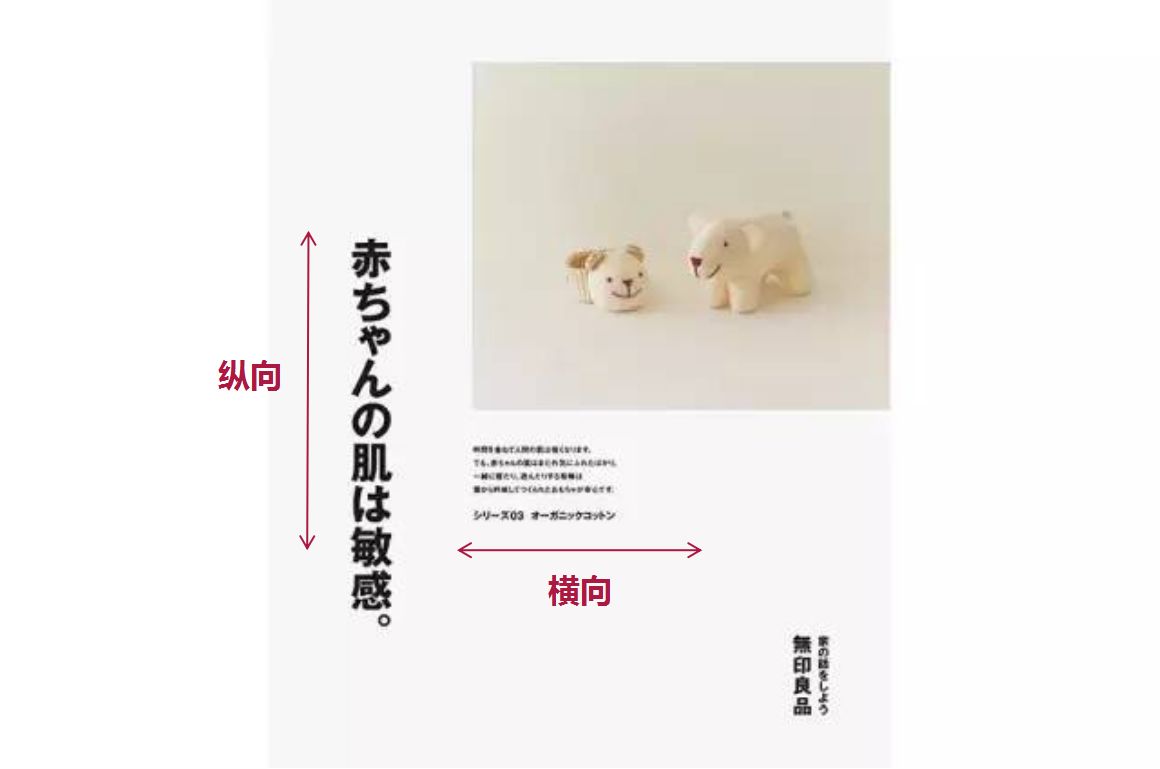
比方说,无印良品的海报看着非常简单,事实上他们的设计师非常善于借助对比,使得简单的画面充满设计感,下图就非常不错地借助了文字横向和纵向分布的对比,打破了平淡:


在公众号排版中也可以应用类似的办法:


应该注意的是,要么不使用对比,要对比就必须要明显,不然,两个元素过于相近,就会造成混乱,由于读者会误会,不了解你是有意的,还是不小心搞错了。
比方说,使用「16 号字」和「15 号字」进行对比,差异就非常不明显,而使用「24号字」和「15 号字」进行对比,差异就明看上去多,一眼就可以看到加强的字体。
小结
新人做设计的第肯定律:做加法!开始时使用的元素越少越好,由于每增加一种元素,设计的复杂性都是指数级上升的(不要想当然地以为自己是设计大师)。
1.把所有内容的字体、字号、颜色、风格统一(重复原则);
2.选定一个统一的对齐方法(对齐原则);
3.按内容逻辑对内容进行分区(亲密性原则);
4.对需要强调的部分进行对比处置(对比原则)。
本文作者@草莓学堂 由(青瓜传媒)整理发布,转载请注明作者信息及来源!
商品推广服务:APP推广服务 广告投放平台 龙游游戏