第一,在写UI文案之前,为了理清思路,要先搞了解三个问题:
我(设计师)想让用户做什么? – 我写文案的目的为何要让用户这么做?– 对用户有哪些好处或影响如何写才能符合客户体验?– 如何以简单明了的表达,让用户立刻能懂,欣然同意
举例,设计师期望提醒用户去设置买卖密码,此时前两个问题的答案分别是:
我想让用户做什么? – 我想让用户去设置买卖密码为何要让用户这么做? – 让用户的买卖愈加安全
在写之前花三秒想一下前两个问题,就已经可以理清思路,确定文案内容:“为了让用户的买卖愈加安全,期望用户去设置买卖密码”。但此时还有第三个问题没解决:“如何写才能符合客户体验?”
以上例,有经验的文案设计师会写成:“为了让您的买卖更安全,请设置买卖密码”。
为何如此写更好?下面这些写作原则会给你一些帮。
▍原则一 风格
设计师在写UI文案时,文风越是接近网站或APP整体的语言风格,就越融入整体,也就让用户的阅读和使用越没障碍。
写作时可以参照目前网站或APP的文案风格,尽可能抹去个人的写作癖好,与整体风格统一。应该注意的是,一旦确定的写作风格就应一直延续下去,除非有特殊状况或颠覆性的改版。

两种不一样风格的UI文案对比
▍原则二 直接

文案应直接,开门见山,最大限度的减少用户的理解负担。间接、暧昧模糊的说法,生僻和过于“文雅”的用词,都应尽可能防止,由于UI文案只是交流沟通的工具,只有效果最好的传递信息才是它的任务。复杂的修辞和句式、“只可意会”的深刻意义,都是无需的。
简单来讲,就是大白话,使用平时的常用词,平铺直叙。
以形容词来讲,“一定的表达”比“否定的否定”更直接,比方说:“验证码错误”优于“验证码不正确”。
▍原则三 人称
人 称的选择,体现了设计师是怎么样看待用户的。一般来讲,设计师会把用户当做一个虚拟的第三方,描述他们时往往是“用户”、“他们”,然而UI界面是 以界面为媒介、与用户的直接对话,是和一个真实人类面对面的交流沟通。在现实日常,会称面前的人为“你”“您”,那在UI界面中也应称用户为“你”“您”, 而不应使用第三人称“用户”“他们”。
使用第二人称,体现了与用户的近距离感,让UI界面成为一个拟人的人格,可以让用户沉浸在模拟真实对话的情境中,更有益于大家引导和鼓励用户操作。
比方说,“当您资金投入成功时,大家会发送短信提醒” 优于“当用户资金投入成功时,证券网会发送短信提醒”。
▍原则四 主动语态
既然UI界面一直以用户为中心,UI文案就一直以用户为主体来写作。相对于使用宾语作为主语的被动态,用户作为主语的主动态,与用户直接有关联,能调动其情绪,更能让用户直接、毫无负担的同意信息。
比方说:“您已修改此设置”(用户作为主语的主动态)优于“此设置已被您修改”(宾语作为主语的被动态)。
▍原则五 动词
为了促进用户实行操作,多用及物动词,少用不及物动词和名词。及物动词,简单来讲,就是那些需要有宾语跟随的动词,像“解锁”的“解”,“锁”是跟随“解”的宾语,动词“解”需要与宾语“锁”同时出现,才能保证意思的完整,此处的“解”就是及物动词。
及物动词能从行动者(用户)的角度出发,“动宾”结构让用户直接代入自身作为主语,从而促进用户实行操作。当大家期望用户做某些操作时,可以有意识地使用及物动词。
比方说,当“修改”是重点时:
“请修改验证码”(及物动词)优于“请对验证码进行修改”(不及物动词),更优于“请进行验证码的修改”(名词)。
▍原则六 积极
用积极的用词,能鼓励用户去做给他带来好处的操作,在情感上用户也更想顺从积极的指令。
比方说:“为了顺利资金投入,请您进行以下操作”优于“为预防资金投入失败,请您进行以下操作”。
但有例外:
起显示错误、提醒或警示用途时,消极用词能更直接的点明重点,比方说:“验证码错误”优于“验证码不正确”。
▍原则七 选词
有时会遇见这个问题:相同含义的两个词,该用哪一个?在面对这种类型选词问题时,首要原则是:统一性。
与整个APP的用词统一
如果是频繁出现的词语,可直接使用曾用过的词,可以保证整体的统一性,还能预防用词偏差;如果是新词,应与整体用词风格统一。
与主流用词和行业术语统一
每一个范围都有我们的专有词语,在分析用户理解力的基础上,使用主流词语和术语,能保证用词的准确性。
与目的用户的语言统一
使用用户语言,就是在弄清楚用户的基础上,用用户常见的语言来写UI文案,从而让用户飞速理解。多弄清楚目的用户的年龄层、职业、使用偏好等各种特点,好了解用户语言。
比方说,某个股票基金资金投入APP,目的用户是有5年左右资金投入经验的资金投入老手,这个APP里面就可以使用一些比较专业的术语,由于对于目的用户(资金投入老手)而言,用他们熟悉的术语,比用一些给资金投入小白看的用词,要容易理解。相反,目的用户是资金投入小白的APP,就要慎重分析是不是使用老手才懂的复杂术语,或 者增加一些讲解说明和标注,来辅助用户。
▍原则八 “先说目的”法则
当大家期望用户进行一个操作,而这个操作会花费他们一些时间、非常可能他们不想去做的时候,先说明操作的目的和重要程度,能促进用户更想去实行。这就是“先说结论”法则。
比方说,“为了让您的账户更安全,请设置手势密码”,假如此处不提目的,直接指示“请设置手势密码”,用户在不弄清楚这个新功能时就会产生疑虑,不知道这个操作的意图,甚至产生不信赖感,最后无视这个指令。“先说目的”可以直接说明重要程度,让用户欣然同意。
当然,这里的“目的”应是从用户角度出发,会让用户感觉这个操作对他是有意义的,而不是从系统和设计师我们的私利角度,不然用户也不会实行(即便真实目的是从系统角度分析,也可以转化为是“为了用户”的写法)。

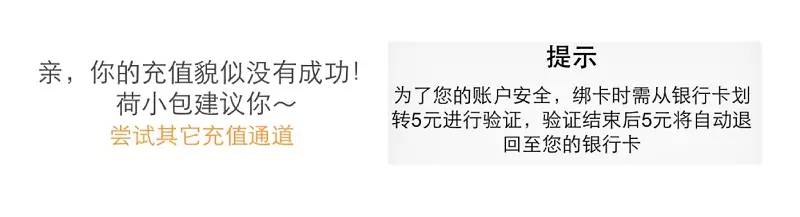
“先说目的”法则示例
▍原则九 “问题-策略”法则
对于写提醒性文案,有个小技巧,在点明问题之后,直接写用户需要做的判断和操作。这就是“问题-策略”法则:
“说明问题(理由/起因)—给出解决方法(需要用户去做某个操作)”
比方说:验证码错误,请重新输入。
▍原则十 “问题-后果-策略”法则
当大家需要用户在策略A和B之间做一个选择,而大家期望用户选择策略B(由于A有非常严峻的后果C)的时候,往往会使用这个法则。一般是写提出问题,即假如使用策略A会有后果C,然后建议使用策略B,最后把问题抛给用户自身选择。
比方说:当策略A-“退出编辑”,后果C-“没办法保存所输入的信息”,策略B-“先去保存”,文案如下:
退出编辑则没办法保存所输入的信息,建议您先去保存,您确认要立即退出吗?
▍原则十一 “最简”原则

在涵义不变的状况下,优先选择最简单、字数最少的内容;去掉与用户无关、对用户无用的文字;完整而准确,每个字都要有意义。这就是“最简”原则。
事实上,要一直做到“最简”是非常难的,一般来讲写作都是“加法”,把想要表达的信息不断累加,最后整理一下使语句通顺,就呈现给用户了。
但是从用户的角度分析,是不是真的需要全部信息呢?再仔细推敲下,是不是可以省略一些无需用户弄清楚、但也完全不影响操作的文字呢?是不是可以拆分文字成几块,改变文字的顺序,或者依据步骤的进步,只在最恰当的地方,放上用户需要的文字?
只将自身想表达的意思,一股脑的扔给用户,并非好的UI文案,也不符合客户体验。如何做“减法”来达到“最简”,需要针对不一样状况,具体状况具体解析。
不过,对于新手而言,在维持语义不变的基础上删减字数、或替换成更简单的句式,是个很好的开始。
▍原则十二 有时也需要委婉
文案有时并非为了某个目的和功能,而是为了隐藏不可以明说的原由和问题,或者只为了安抚用户情感,这个时候文案就不可以那样生硬直接。以委婉或者暧昧的文字来向用户说明,暗示或引导用户从大家期望的角度去理解。
比方说,“支付需要一些时间,请稍候”优于“支付尚未成功”;
“抱歉,出现了一些问题,请稍后刷新重试”优于“系统错误”。
▍原则十三 禁区

有一些文案问题,会严峻影响用户的理解,导致妨碍,是绝对不能出现的。比方说:
英文或其他外语,对用户的理解负担非常大,除非必要,一般不会在中文用户界面使用外语,若使用也要分析是不是要标注中文讲解;“banner”“后端开发”等内部术语,大家这些行话不该给用户看到,若真有必要提及,应使用其他用户能理解的词替代;设计稿暂定文字,比方说“X天后”“须PM确认”,当然出现这样的情况概率极其小
简 言之,UI文案的任务就是将信息飞速传达给用户,最大程度上减少用户的理解负担,让用户毫无妨碍、心情愉悦的完成操作,所以任何生硬、模糊、繁 冗、意味不明、旁敲侧击的用词和句式,都要被摒弃。只有简单、直接、明确,才是用户最想看到的UI文案。用户无需考虑、立刻去做,UI文案就达成了自 己的使命。
移动应用商品推广服务:应用商店排名优化服务 青瓜广告联盟
本文作者@华茜 由(APP顶尖推广)整理发布,转载请注明作者信息及来源!