前两天,有人在后台咨询问我:我们,你这么有才华,那样请问有点击没对话到底该如何解决啊?
这位小伙子这么有眼光,贴心的我们如何能不帮忙解决呢。于是在我的一番排查下,最后我们只能说:恕我们无能,如此的落地页我们我们也无力回天啊。
着陆页整体布局较满,容易给用户带来视觉负担;且主体颜色和自己商品色不搭,也没非常不错地展示商品;某些字体较小,浏览起来较为困难;文案也不够戳痛点

毫不夸张地说,有点击没对话80%都因为落地页不给力,由于着陆页负责承载用户流量;而手机端着陆页的重要程度就占据80%(除个别传统行业),由于这是一个互联网+年代。
那或许此时有人会说:我们啊,我知晓我的着陆页有问题,可大家这没专业的美工,而我又不知道设计。
所以,这样有才华的我们今天就向大伙推荐几招。本文将注意以手机端为例,从手机属性和用户习惯两方面来解析下着陆页的设计方法,都拿小本本记好了啊。
一、手机属性
01轻、薄、小
说起手机属性,大伙第一反应一定是轻、薄、小。而在着陆页设计中,小为重点,重要程度为100%。
一般状况下,手机尺寸大则6寸,小则3.5寸,一只手便可拿住。
所以,大家在设计时应该注意设备的尺寸,以此来确定图片的大小,防止规格不一样,导致图片展示不完整等。
设计优化策略:
符合手机尺寸
当前情况下,大部分手机满屏尺寸为720*1280像素,即9:12的构图比率。
建议设计时尺寸为:宽度720px,高度1000px。
02纵向展示
外形也隶是手机属性的一类。而手机与PC端最大的不同之处便是一个横向显示、一个纵向显示。
所以,在设计时,应该注意着陆页设计的形式,注意其构图思维。

设计优化策略:
上下分栏
因为PC端的影响,海量设计师在设计时构图思维可能会倾向横向展示。
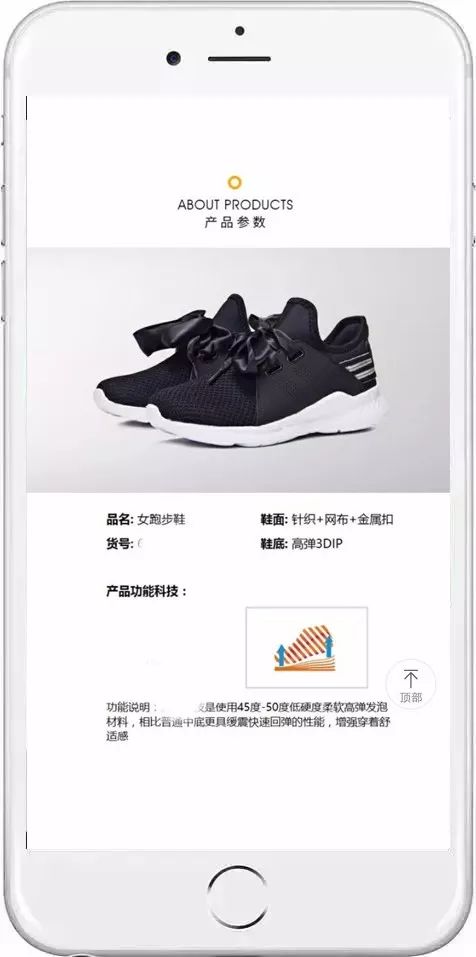
比方说图一:图小、字小,不利于阅读比方说图二:上下阅读更符合用户浏览习惯

图一

图二
手机形状小而长,平时的浏览信息时,大家也会倾向于由上往下。所以,大家要尽可能上下分栏,而防止左右分栏。
03足够聚焦
当大家的眼前是一张白纸,大家的目光会聚焦在整张纸上;若纸上有一个小圆点,大家的目光就会被聚焦。
而自带小属性的手机,也意味着用户的目光会足够聚焦。
所以,在设计时,大家要能保证用户可以最大限度记住页面上的内容。
设计优化策略:
一屏一主题
一屏于手机而言就是最小的信息单元,即用户可以最大限度看到的信息内容。
而一屏一主题,一方面可以内容一清二楚,用户仅需浏览一遍便可记住,另一方面降低了信息与信息间的互相干扰。
比方说图一:卖点较多,阅读后印象并不深刻比方说图二:整屏突出一个卖点,更有冲击性,且阅读后印象更为深刻

图一

图二
适当留白
借助断句符、行间距等对着陆页上的内容信息进行适当留白。
一方面可使内容信息表达地更有层次感,另一方面可大幅度减少用户接收信息的困难程度,提升信息交流沟通的效率。
比方说图一:文字与图片间紧密排列,没太多的空间呼吸感比方说图二:文字间有留白,排序整齐,多而不乱

图一

图二
砍掉上下留白
在面对竖的长方形屏幕时,为了画面整体平衡,将设计主体居中,会让用户的注意力往中间的形状聚焦。这几乎是天生和谐的排版设计手法。
但这并不借助大家对商品的展示。
比方说下图,视觉上在一定量上用户目光集中化,但同时也不利于商品的展示。

所以,在对商品进行展示时,要防止上下留白,而是以全屏显示。
二、用户习惯
01跳读、挑读
“燥”可以说是大多数人的关键字。在大量信息的魅惑下,匆促时间的逼迫下,快年代的进步下,用户极少有耐心去认真看某些东西。
且现在阅读环境都较为碎片化,所以跳读、挑读便是当代人的特质。
设计优化策略:
借助对比
因为用户会进行挑读,所以大家要擅用对比,让文字有一个层次感,让用户看到大家想让他看到的东西。
比方说下图。借助灰色和黄色形成对比,使其内容愈加突出化。

一般对比的展示形式有以下几种:
大小对比、颜色对比、虚实对比、前后对比
02滑动速度快
跳读形成的一种现象便是滑动速度快。且在大屏手机的加持下(只是手指上下滑动即可),更是造就了这种现象的发生。
所以,着陆页内容必须要“一眼见,秒懂”。
设计策略:
一眼见,秒懂
内容信息要简单化,防止官方化、技术化、行业化的语言。
背景图勿盖字
非常多状况下,广告主为了加大用户对于商品的认知,会使用背景图+字的形式进行展示。
比方说下图,你想浏览这种类型的商品信息吗?

上述栗子可以是一个反例。一般,大家要使用这种设计手法时,要满足以下两点:
第一,色彩不需要太复杂,降低对双眼的刺激,客观上延长了用户的耐心,也就是延长了对本屏信息的阅读时间。
第二,背景图上不要盖字,不然文字和图像传递的信息都会受影响,传递成效会被削弱。
比方说下图,从整体来看,色彩较多,且暗红色背景加上红字,使其文字的辨识度非常低。
大家常常会说有点击没对话,但其实重点就在于着陆页。
那何为着陆页?简单来讲便是:一方面是借助推广理论去套路用户下单,另一方面便是借助设计去增强客户体验。而体验是首要条件。
只有用户可以将着陆页完完整整浏览下来,才能被你的推广所套路。
所以,看官们,你的着陆页是一个合格的页面吗?
本文作者@兔子 由(青瓜传媒)整理发布,转载请注明作者信息及来源!
商品推广服务:APP推广服务 广告投放平台 龙游游戏